Redirecting a Logged Out Customer Experience User with Your Template
Overview
Update the active post login template in FormBuilder Rx to redirect instead of displaying an error message.
Issue
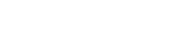
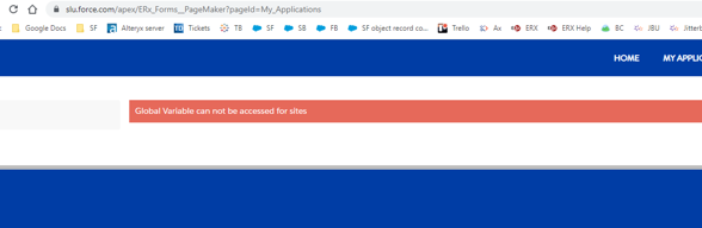
When you are using a customer experience such as an application portal, and you get
signed out, you’ll see a message on the page that says “Global variable cannot be
accessed for sites.” This can be confusing if you didn’t know you were logged out.
For example:


Solution
The active post login template can be updated in FormBuilder Rx to redirect instead of displaying an error message. This will allow the user who gets logged out to be redirected automatically to your login page.
Steps
You can add the following script to the active template supporting the portal experience:
- Navigate to the environment in FormBuilder Rx
- Click on the edit button for the active template where you want to add this script
- Add the below script at the end of the Template Footer field
<script type="text/javascript"> var mainAppScope; var refreshId = setInterval(function(){ if(mainAppScope === undefined && $(“#mainAppId”).length > 0) { mainAppScope = $(“#mainAppId”).scope(); } if(mainAppScope !== null && mainAppScope !== undefined && mainAppScope.isException) { var pagemakerLocation = window.location.href; if(pagemakerLocation.includes(“ERx_Forms__PageMaker”) && mainAppScope.exceptionErrorMessage.includes(“Global Variable cannot be accessed for site”)) { pagemakerLocation = pagemakerLocation.split(‘?’)[0]; window.location.href = pagemakerLocation.replace(“ERx_Forms__PageMaker”, mainAppScope.namespacePrefix+”Portal_Login”); clearInterval(refreshId); } } }, 1000); </script> - Save and check. This will auto-direct to the login page.