Build a Force.com Site
Use the Onboarding Wizard to Set Up a Site
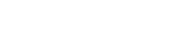
- Navigate to the FormBuilder Rx tab and click the Start with FormBuilder Rx
Wizard button.

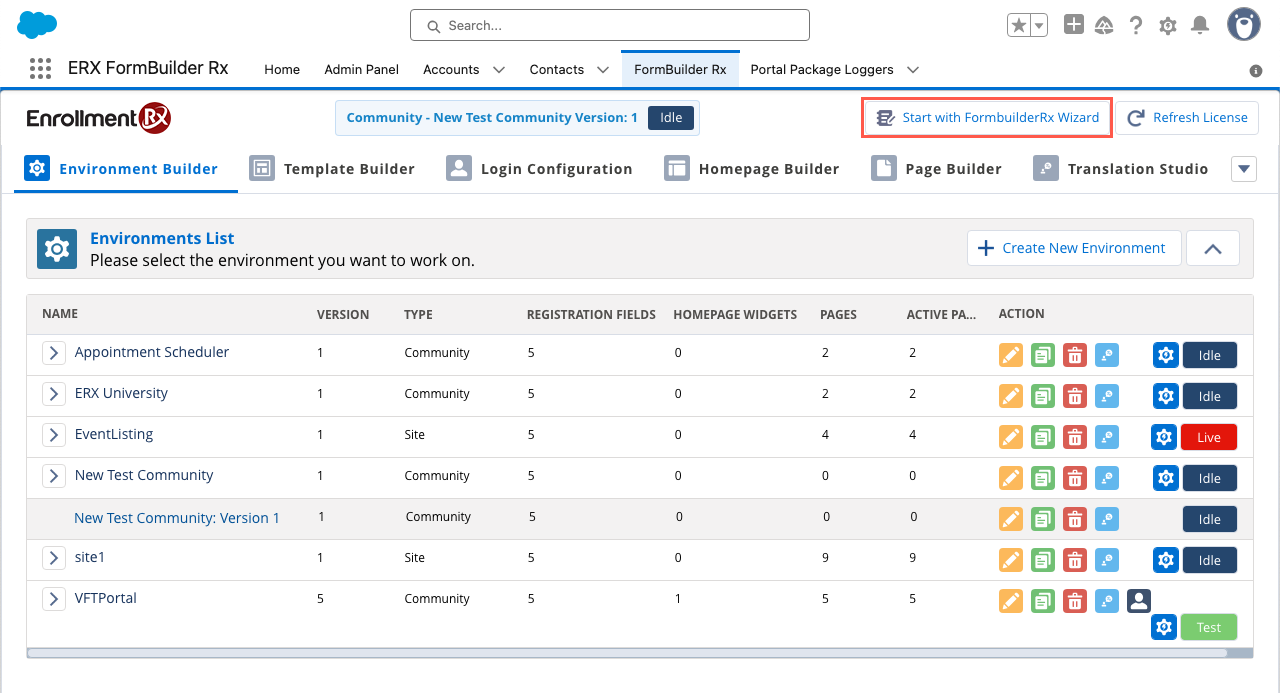
- You'll be redirected to the Onboarding Wizard to select an environment type.

Tip:After completing each step in the wizard, the left side panel will update automatically to show your progress. - Choose the Force.com Site option and click Next.

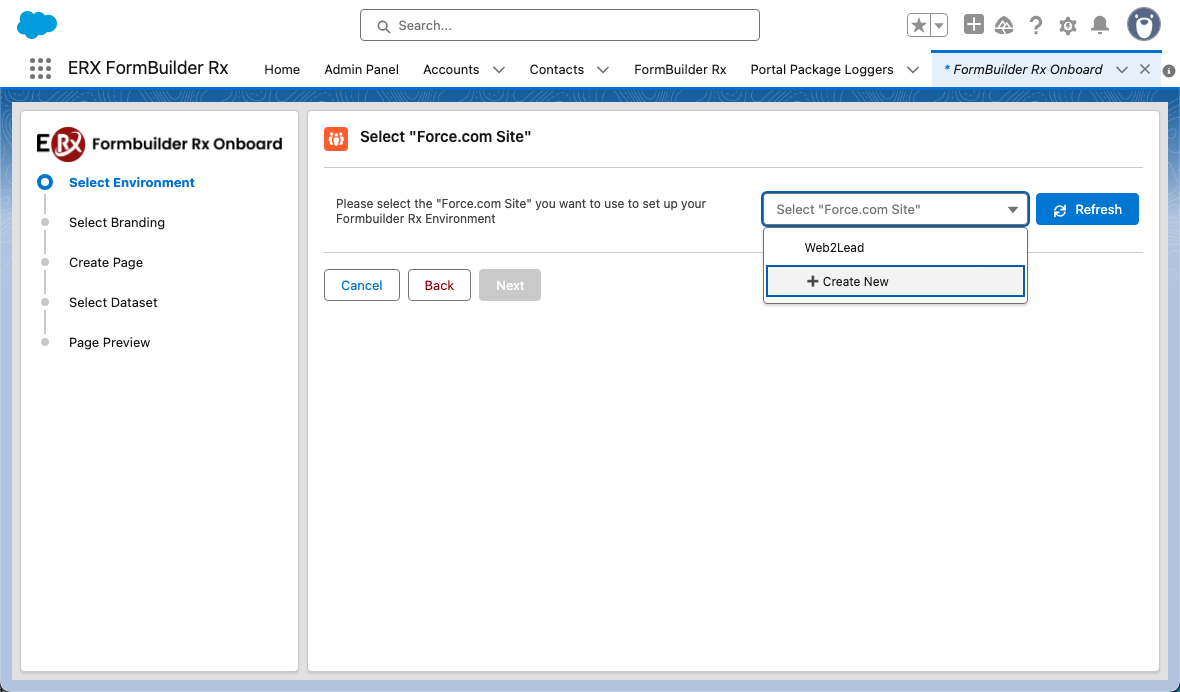
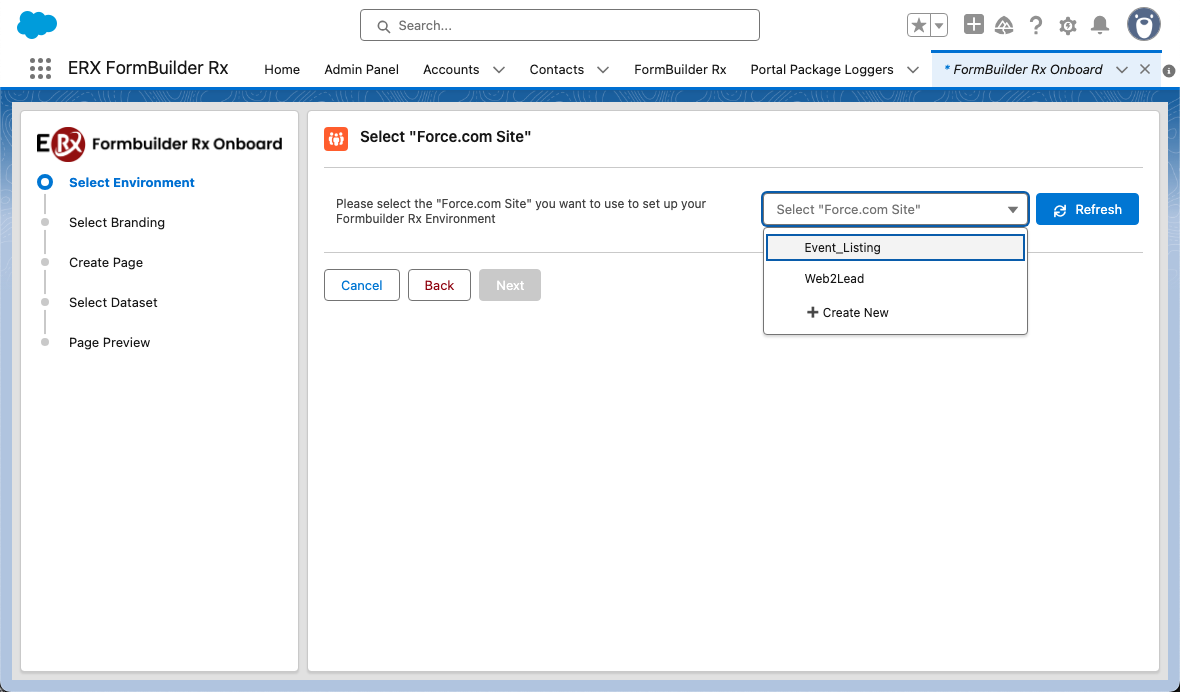
- Create a new Force.com Site by selecting Create New from the dropdown list.

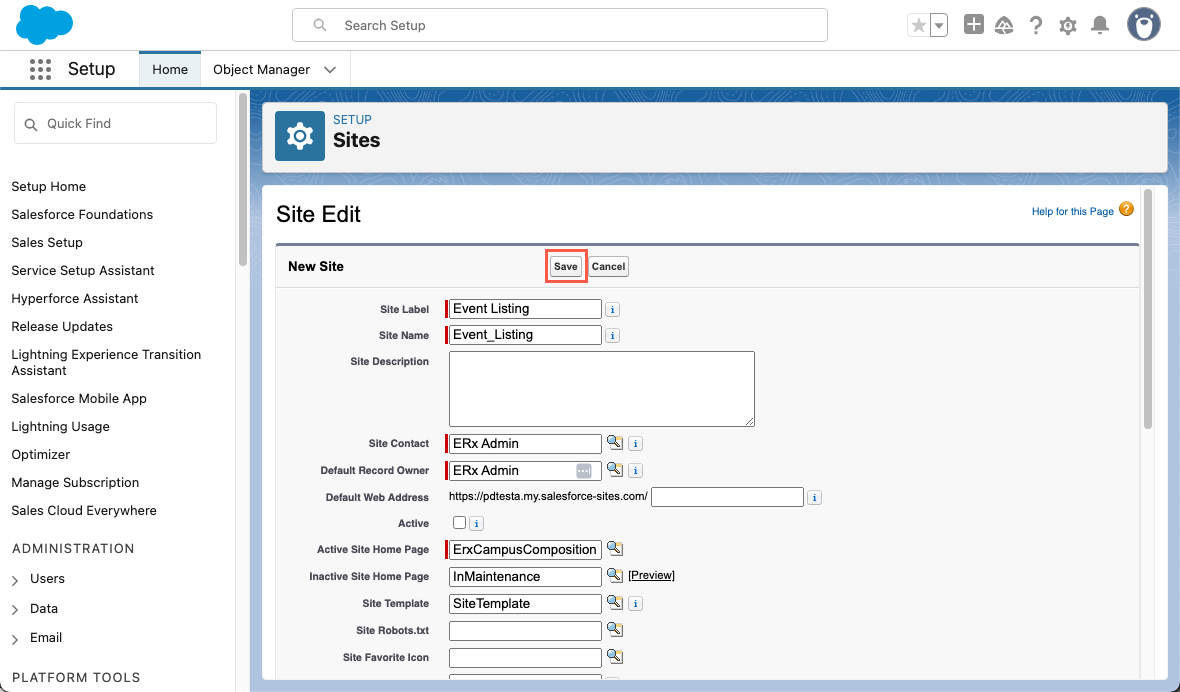
- After selecting Create New, you'll be redirected to the Site Edit page in (this will open in a new tab). Fill in the details and
click Save.

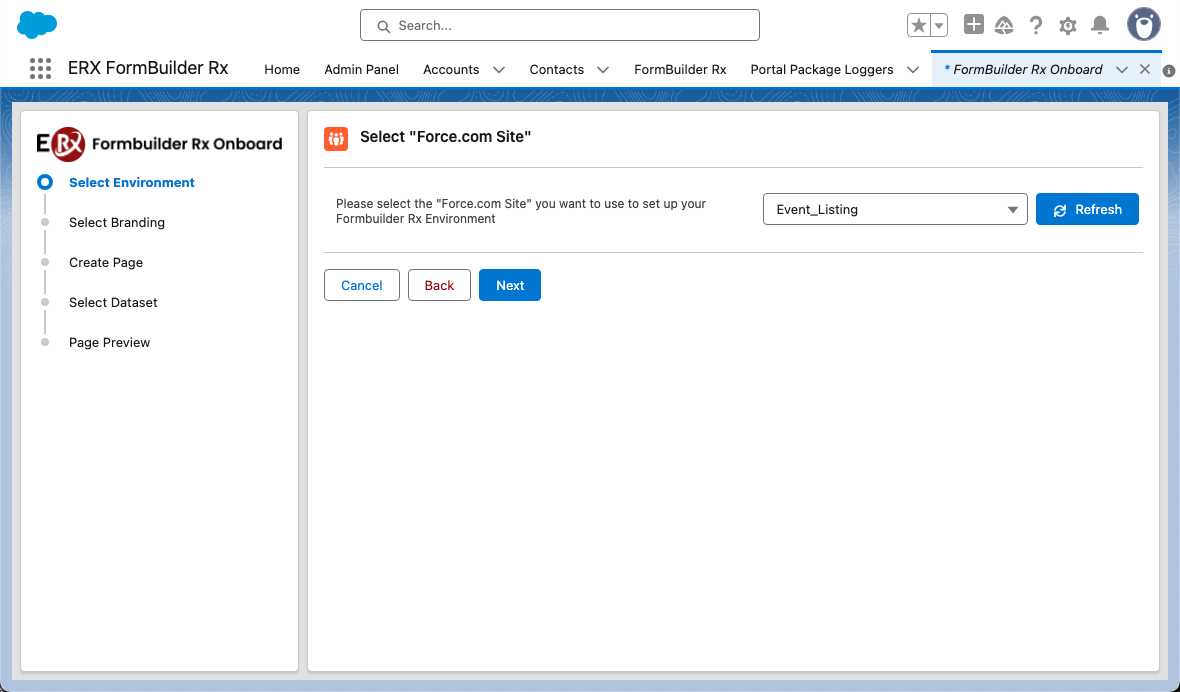
- After saving the new site details, return to the Onboarding Wizard (it may be open
in a previous browser tab, labeled "FormBuilder Rx Onboard") and click the Refresh
button. The new site will appear in the dropdown list.

- Choose the name of the site and click Next.

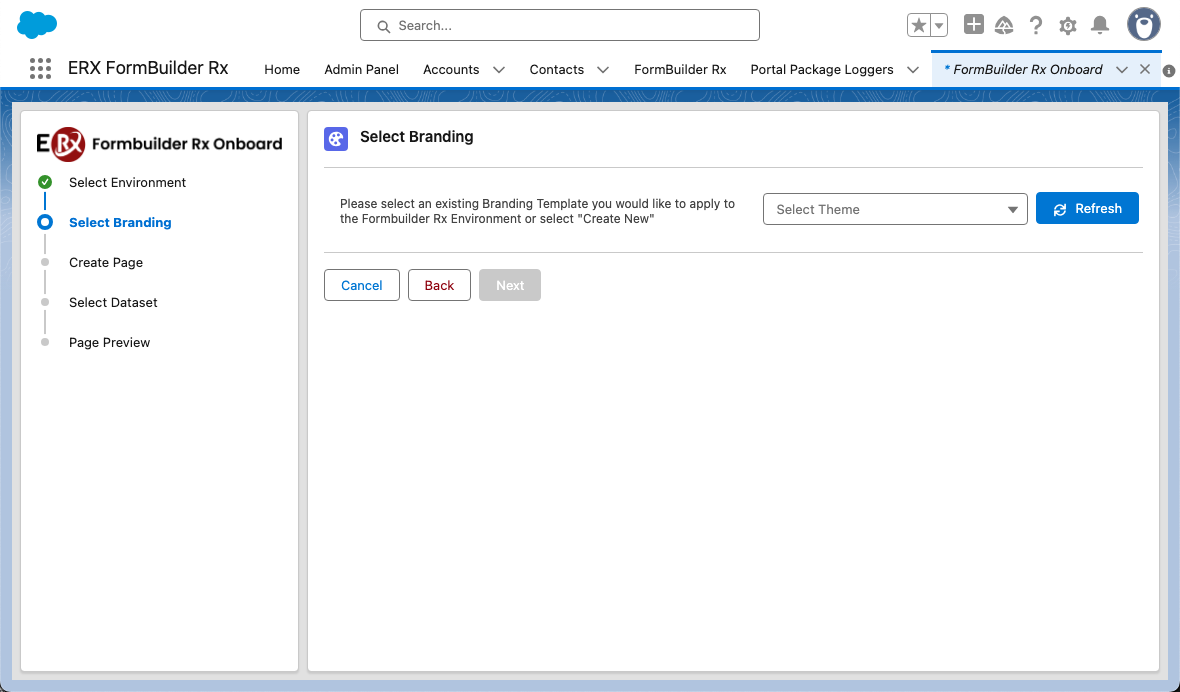
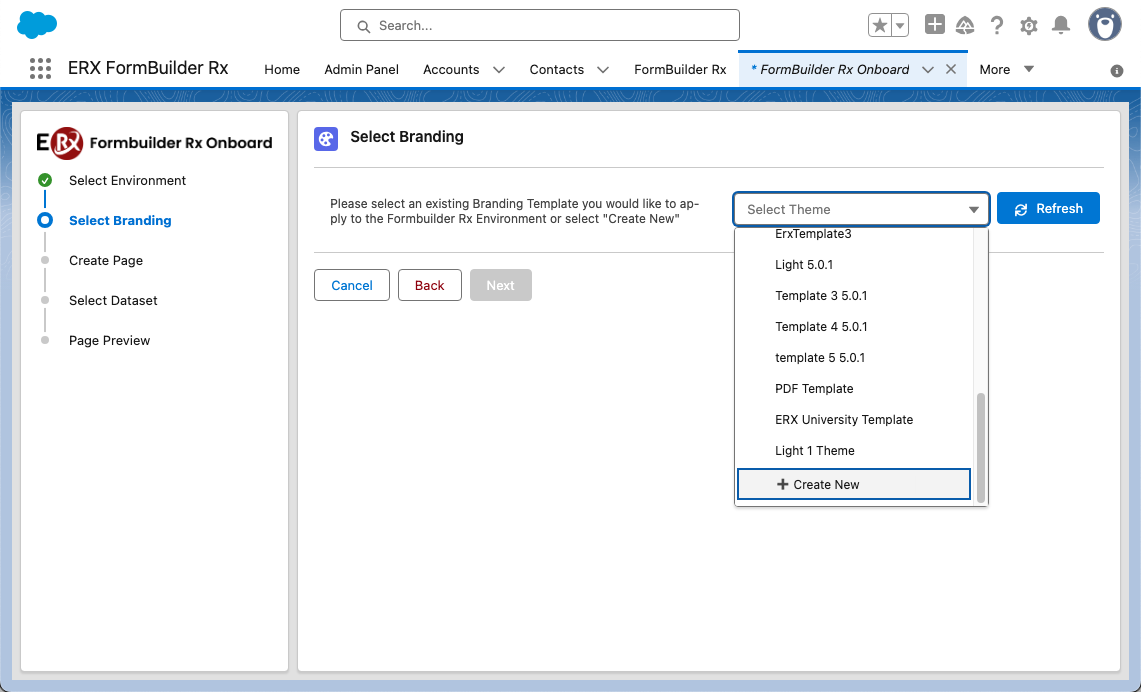
- This will step you forward to select branding for the environment.

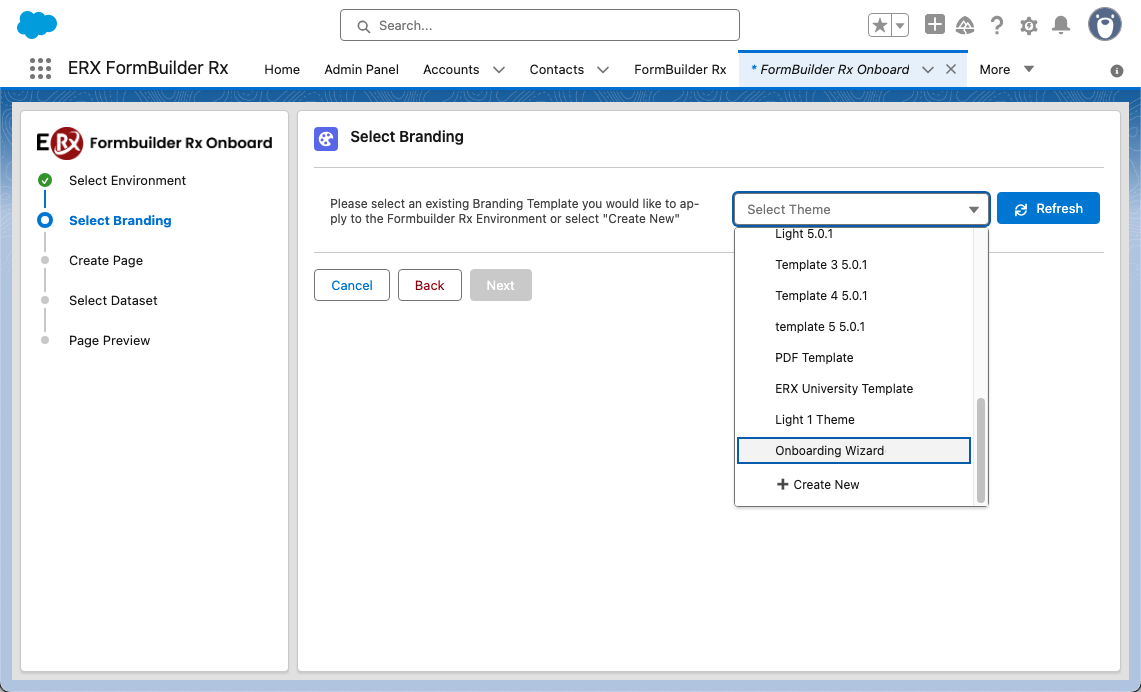
- On the Select Branding screen, scroll down in the Select Theme dropdown list to the
Create New option. (You can also choose an existing theme or template.)
After you make a selection the Next button will become clickable.

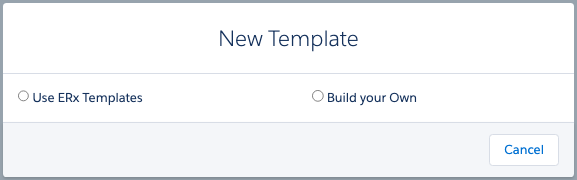
- Click Next, and the below popup appears on the screen. Use a FormBuilder
Rx out-of-the-box template or build your own. Your selection will automatically
launch the New Template popup.

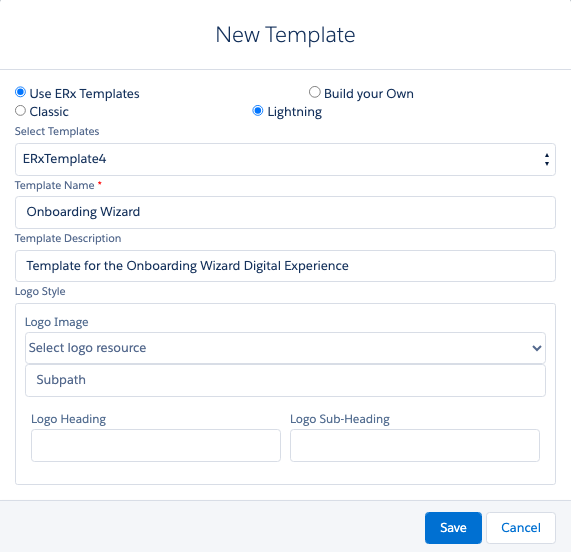
- Fill in the details in the New Template popup and Save.

You'll see a confirmation message and can close the tab.
- Return to the Onboarding Wizard and click Refresh. Select the newly created
theme from the dropdown list.

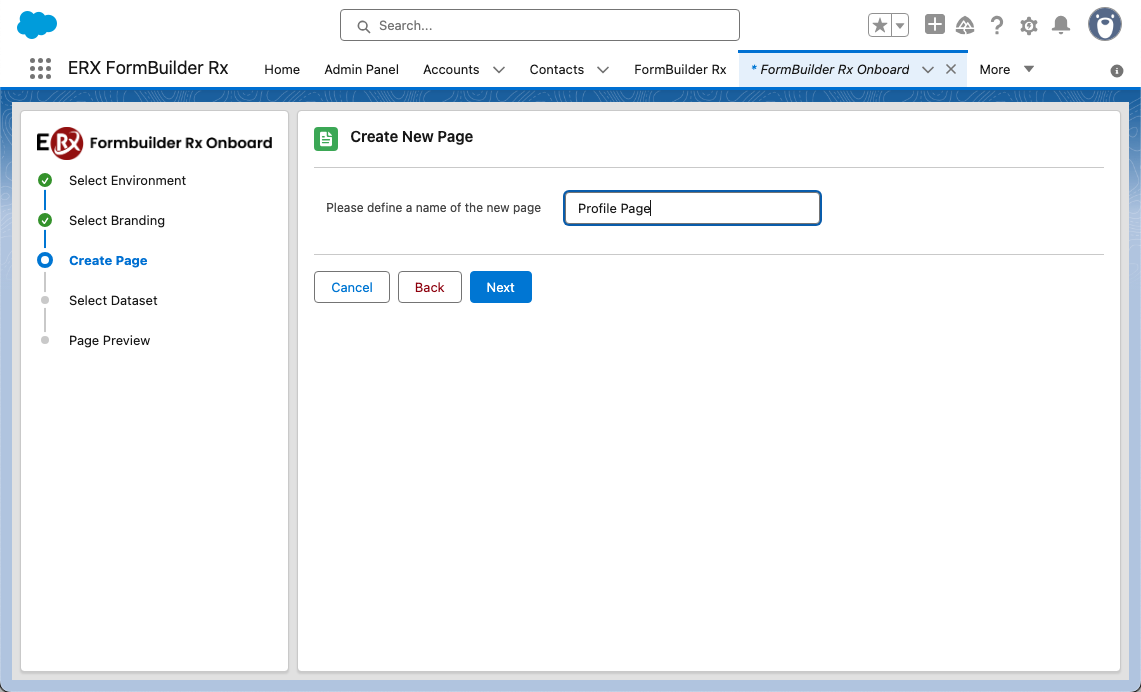
- On the next screen you'll create a new page for the environment. Enter a name for
the page and click Next.

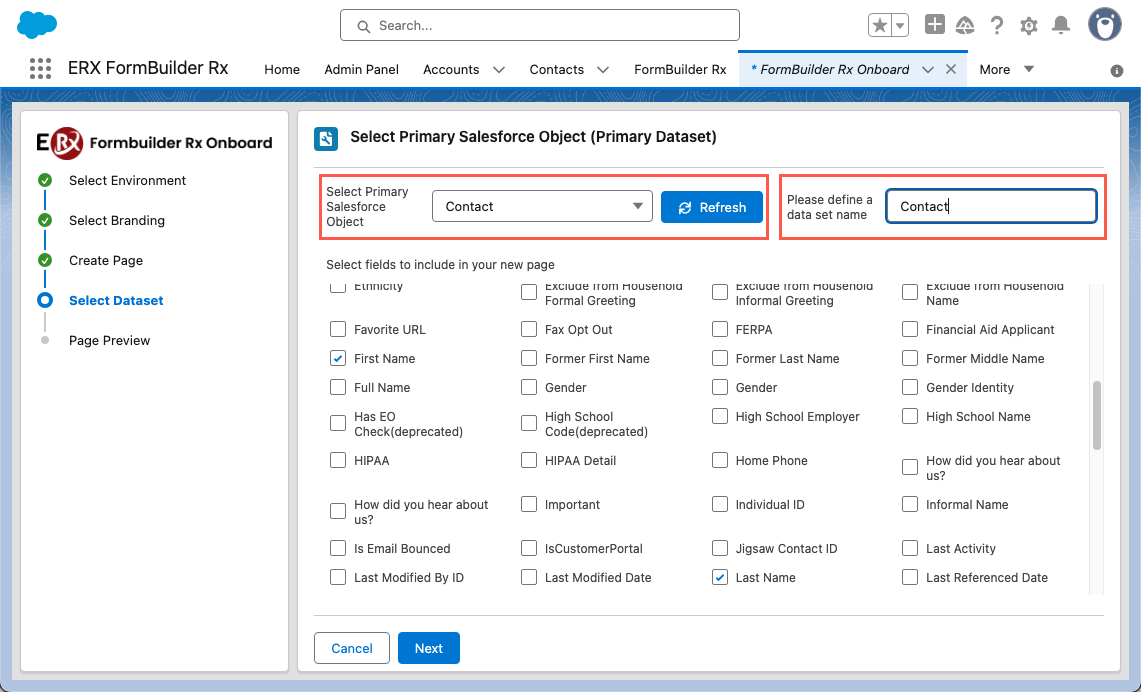
- Select a primary data set for the page. First, choose a Salesforce object from the
dropdown (e.g., Contact) and enter a name for the data set. Then, check the boxes
for the fields you want to add to the page. The fields will display in the order you
click them.

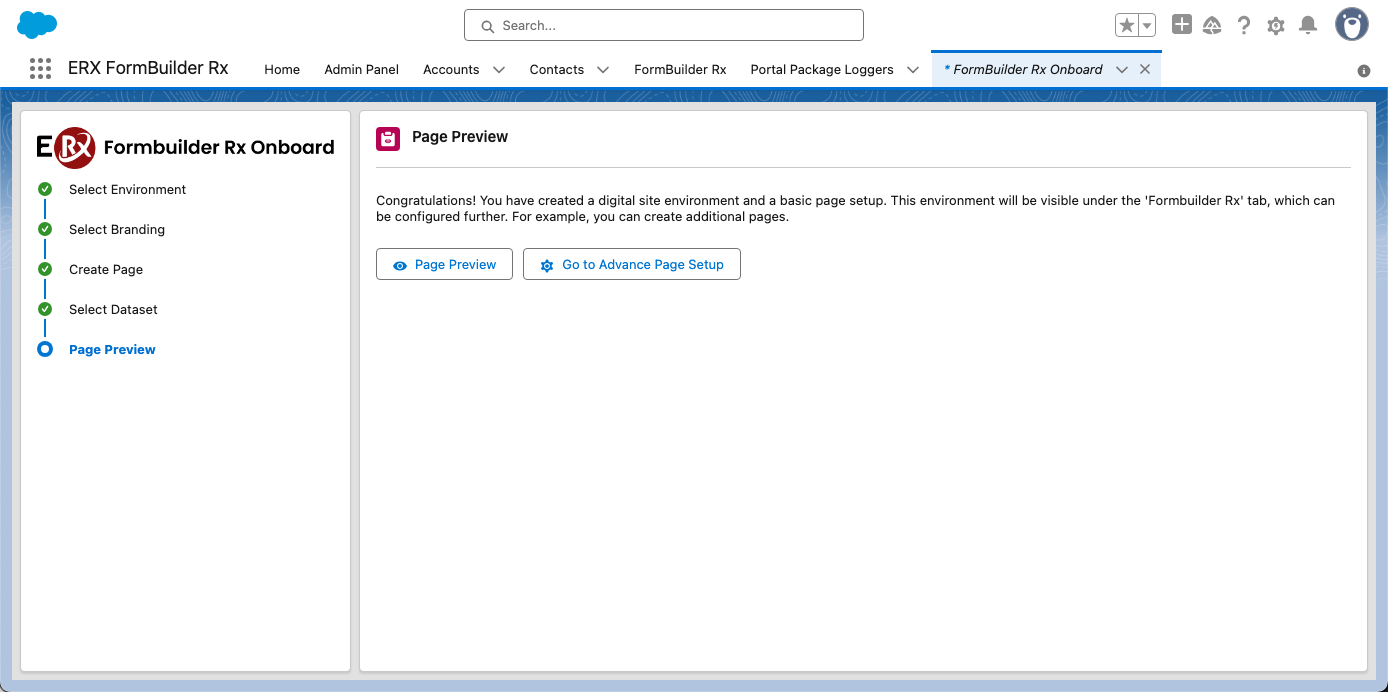
Note:This is just a simple page setup. To make further changes to fields, record display criteria, rendering, etc., click the Go to Advance Page Setup button, which is available on the Page Preview screen (see the final steps, below). - Click Next to go to the Page Preview screen.

- The Page Preview button launches the end user version of the page in a new
tab or window.

Important:Specific permissions are required to preview a Force.com site from the Onboarding Wizard. You'll know whether these permissions are configured if the Page Preview button launches a front-end view of the page. If not, and you see an error, these requirements and instructions will help you troubleshoot. - Clicking Go to Advance Page Setup on the Page Preview screen will open the
Page Builder configuration page, where you can continue setting up pages for your
site.