Fixed Custom Template Examples
EXAMPLE 1
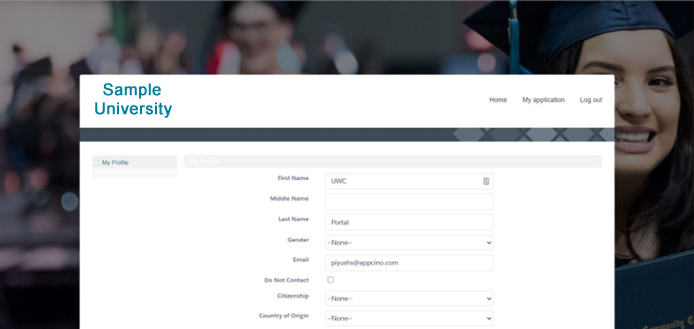
Pre-Changes

Solution
Step 1: Remove div tags that are started in the header and closed in the footer.
Step 2: Add all the script for portal pages in afterERxFormLoad function. The script is-
<script>
function afterERxFormLoad(){
$(".after_login").addClass("body_container");
$(".after_login").wrap('<div class="container tst1"></div>');
$(".erx-body-container").wrap('<div class="col-lg-12"></div>');
$(".erx-body-container").addClass("row");
}
</script>Step 3: Add the following script for home page-
<script>
$( document ).ready(function() {
$(".after_login").addClass("body_container");
$(".after_login").wrap('<div class="container tst1"/>');
$(".erx-body-container").wrap('<div class="col-lg-12"/>');
$(".erx-body-container").addClass("row");
});
</script>Step 4: For the checklist, add the following CSS
<script>
.navigation-progess-bar-div.col-md-2 {
width: 21.666667%;
}
@media (min-width: 992px){
.col-md-10 {
width: 80.333333% !important;
}
}
</script>Step 5: Remove the following CSS
<script>
#navbarCollapse{
width: max-content !important;
}
</script>Post-Changes

EXAMPLE 2
Pre-Changes

Solution
Step 1: Remove the div tags that are started in the header and closed in the footer.
Step 2: Add the following script in the template
<script>
$(".after_login").addClass("container");
</script>Post-Changes