Paragraph Component
Overview
The Paragraph component allows for text to be set on the page. This component may be
used in one or two column sections. You may include HTML in the text and you can
merge data from any field into the text.


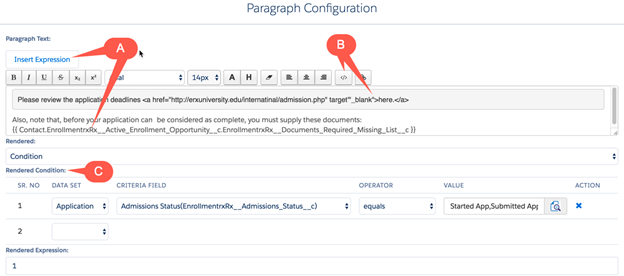
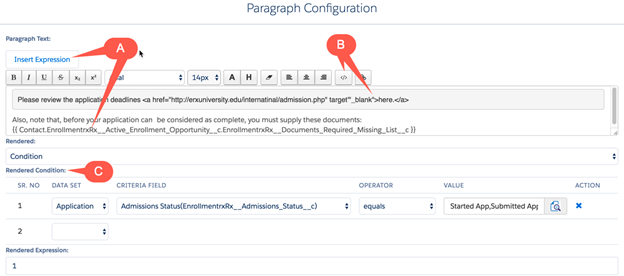
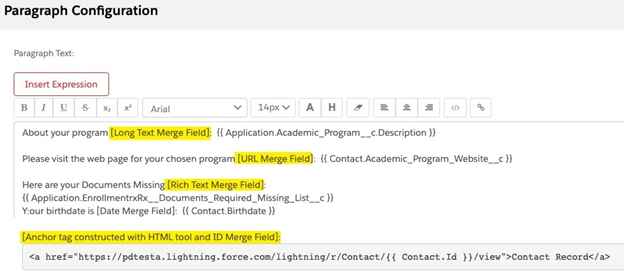
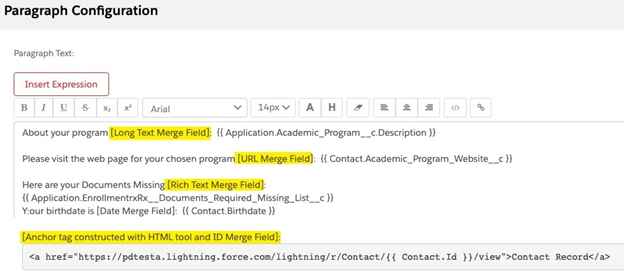
The “Insert Expression” button
The “Insert Expression” button (labeled “A” in the screenshot, above) allows you to
merge into the paragraph text any field from any parent record of a record that you
are working with on the page, such as the user’s Contact or Application record.
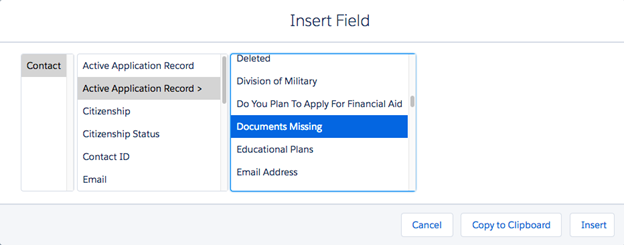
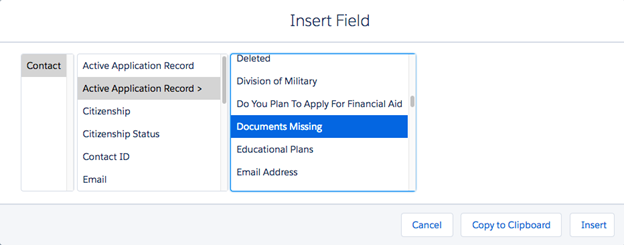
Clicking the button allows you to drill down to any field and insert it into the
text:


These values will update in real time if they change in response to any action taken by the user (e.g. if the user enters data into a field that results in an update to the referenced field).
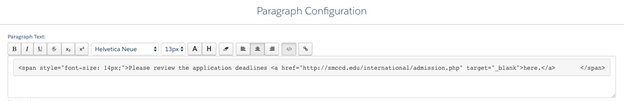
The </> button
The </> button (labeled “B” in the screenshot above) allows you to create a
“bubble” in which you can enter html, such as hyperlinks. For example:


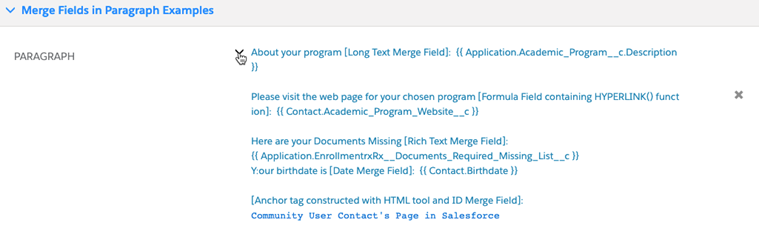
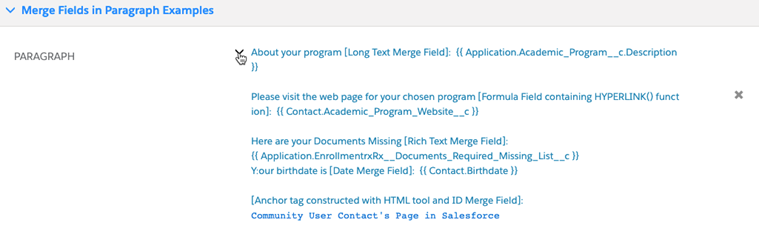
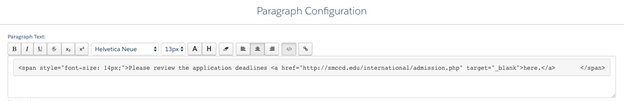
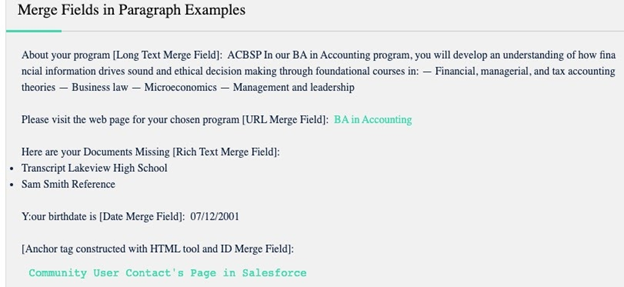
Merge Fields in Paragraphs
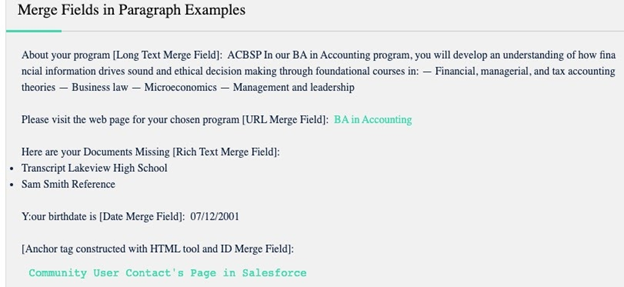
Example:


The above configuration renders in the Community like this:


The pre CSS tag
When rendered on the browser, paragraph text is nested within a CSS style tag pre. Modify this tag in the header of your template to control the style of text in paragraph components. For example:
(STYLE TAG) pre { background-color: transparent; border: none; word-break:
normal; text-align: justify; padding: 0px; margin: 0px; height: 100%; font: 100%
/ 1.5 "Salesforce Sans", sans-serif; font-size: small; background: white; color:
#16325c; } (end STYLE TAG)Visible paragraphs in PageBuilder
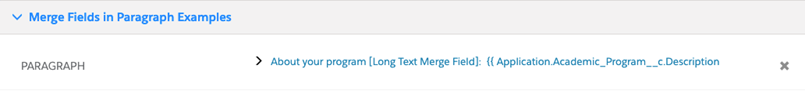
Once you have configured a paragraph, the first line of its text will display in
PageBuilder with an icon you can click to expand and see the entire paragraph like
this:


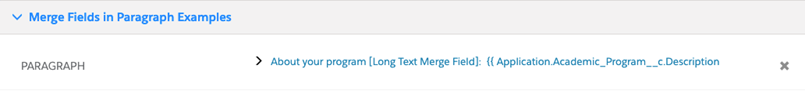
And expanded like this: